본 게시물은 아래 링크에 있는 튜토리얼 문서를 바탕으로 UV템플릿을 작성한 과정을 기록한것임
빠트린 항목이 있을수가 있으니 원본 링크를 함께 봐줬으면 좋겠음
https://forum.pedalpcb.com/resources/steggo-studios-tayda-uv-printing-tutorial.16/
저번에도 말했던것처럼 TAYDA 얘네는 자기들 UV프린터에 바로 집어넣고 딸깍 할수있도록
UV프린팅 템플릿 규격을 사용자가 알아서 맞춰올것을 요청함
크게 보면 3가지 원칙이 있는데
1) 모든 구성요소가 비트맵 이미지가 아닌 벡터이미지 일 것
2) WHITE / GLOSS레이어의 색상은 RolandVersaWorks에서 제공하는 RDG_WHITE와 RDG_GLOSS만 사용할 것
3) 컬러 이미지는 COLOR 레이어에 위치시키되, 이미지가 그대로 포개지도록 WHITE레이어에 실루엣을 칠할것
요렇게 3가지가 있음
1. 템플릿 / 색상 라이브러리 다운로드 하기
https://www.taydaelectronics.com/hardware/enclosures/enclosure-uv-printing-service.html
여기 들어가서 내가 주문한 인클로저 사이즈 규격의 템플릿을 다운로드 하셈(AI나 PDF 아무거나 불러와도 됨)
그리고 조금 더 밑으로 내려보면 ROLAND SWATCH파일 링크 있음 그것도 다운로드 받아야됨
2. 템플릿 / 라이브러리 불러오기
메뉴-템플릿으로 새로 만들기 해서 아까 다운로드 받은 UV프린팅 템플릿 불러오기
문서 컬러모드 CMYK로 바꿔주고
윈도우 - 견본 라이브러리 - 기타 라이브러리 눌러서 RolandVersaWorks.ai를 가져온다

그럼 요런 쪼매난 창이 뜨는데 여기서 불러온 색깔로 채색을 해야되는 레이어가 있다는 사실 알면됨
이렇게 되면 사전준비는 다 끝남
3. 노브 / 스위치 위치 표시
그림이 올라가기전에 미리 노브/풋스위치/LED 올라갈 위치를 표시 해주자
얘네 좌표는 홀가공 템플릿 만드는 단계에서 어느정도 정해졌을거라 생각함
어짜피 다 완성하고 나면 얘네는 다 지워야되니까 그냥 GLOSS 레이어에 올려놓으면됨
굳이 마지막에 다 지울거 왜 굳이 그려놓냐 하면노브 씌우면 암것도 안보일자리에 글자 새겨놨다가 완성하고나면 암것도 안보이는 낭패를 예방하기 위함임
4. 이미지 불러오기(배경을 완전히 채우지 않는 경우)
파일 - 가져오기 해서 내가 페달에 새길 그림을 불러온다
얘네는 COLOR 레이어으로 가져와야됨
속성탭에서 포함을 눌러 프로젝트에 포함시켜주고
이제 이걸 벡터이미지로 바꿔야한다 속성탭에서 '이미지 추적'을 눌러주자
이게 비트맵 이미지를 벡터 이미지로 바꿔주는 과정인데 이 과정에서 원본 이미지와는 색감이나 선 모양이 달라질수밖에 없다
위 짤에서 불러온것같은 실루엣 아트 종류라면 적당히 낮은색상-흑백으로 추적해서 적당히만 만져줘도 그럴싸한 그림으로 바뀜
검은색 인클로저에 새긴다 치면 대충 이렇게 되겠지?
자 이다음이 진짜 중요하다
얘네 프린터가 그림을 인쇄하는 방식이 일단 기본적으로 바탕색이 투명하고 그 위에 흰색을 덮고 그위에 그림이 올라가야 제대로 색깔이 나온다고 함께
그래서 컬러 레이어에서 그림을 놨으면 그 그림이랑 완전히 포개지도록 흰색 실루엣을 올려야됨
페달pcb 튜토리얼글 스텝12번 항목이 이거에 대한 내용임
이 이미지를 복사해서
RDG_WHITE로 색상 바꿔주고
WHITE레이어로 옮겨준다음에 컬러 이미지랑 포개놓으면됨
위는 단색이라 ctrl C V하면 되는데 좀 더 복잡한 그림은 이렇게 할수가 없음

그럴땐 이렇게 원본 이미지 복사후 패스파인더 탭에서 합치기를 눌르셈

그럼 이제 한개짜리가 되는데 여기서 RDG_WHITE로 바꿔주면됨

그리고 이렇게 포개주는거
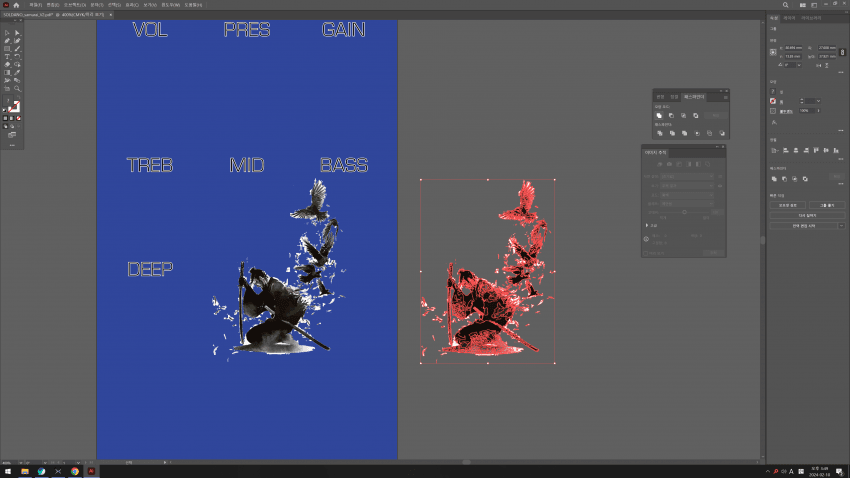
컬러레이어에 뭔가 여러색깔 들어간 그림이 올라갔다? 그럼 이 작업을 꼭 해줘야됨
안그러면 어떻게 되냐면
오른쪽 처럼 인쇄 될걸 기대했는데 왼쪽거를 받을수가 있는것임
이해했으리라 믿음
4. 이미지 불러오기(배경을 완전히 채우는 경우)
파일 - 가져오기 해서 파일에 포함시키고 벡터이미지로 바꿔주는 과정은 같다
템플릿 사이즈에 맞춰서 넘치는부분은 잘라주자

추적 누르면 이렇게 되는데 이미지 추적 메뉴에서 높은 색상(사진기 모양 아이콘) 눌러주셈

이제 색상/패스/모퉁이/노이즈부분 잘 조절해야 벡터이미지로 변환되는 과정에서최대한 원본 이미지 퀄리티가 유지된다
슬라이더 이리저리 돌리면서 추적결과 옆에 있는 눈알모양 클릭하면 원본 이미지랑 비교해보자
노이즈는 최대로 줄이고 색상/패스/모퉁이 갯수 많이 주면 되는것같음
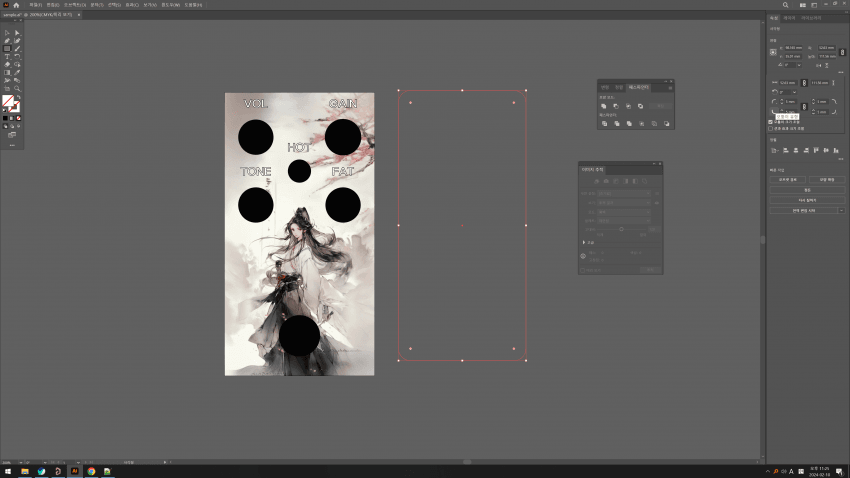
글고 이경우는 컬러 레이어가 템플릿 전체를 다 덮었기때문에 흰색 바탕은 그냥 템플릿 전체를 다 발라주면 됨
왼쪽메뉴바에서 사각형 그리기 도구로 62mm*117mm(125B 기준)으로 사각형 하나 만들어서 RDG_WHITE로 칠하고 WHITE레이어에 갇다놓으면 됨
만들고 나면 이게 레이어탭에 <사각형>으로 뜰텐데 이것도 속성탭에서 모양 확장 누르면 패스로 바뀐다.
걍 모든 구성요소가 다 벡터여야함 이것도 예외 없음
5. 노브 이름 놓기
왼쪽 문자 입력도구로 원하는 크기/위치/글꼴로 갇다놓으면 된다.
레이어탭에서 쌓는 순서 조절안해서 그림밑에 묻히는 불상사가 없도록 주의하자
얘네도 편집이 다 끝나면 벡터로 다 풀어헤쳐야한다는 사실 잊지말자(속성탭 - 윤곽선 만들기)
글자가 잘 안보일것같으면 글자 색깔과 반대 색깔로 해서 윤곽선 넣어주면 잘보이고 좋다
6. GLOSS 레이어
이거는 겉면에 코팅한번 발라주는건데 결제할때 GLOSS코팅 옵션을 2달러짜리 구매해야된다
이거 편집하는 방법은 WHITE레이어 만드는거랑 똑같고 채색할때만 RDG_GLOSS로 하면 됨
7. 완료 전 최종 점검
아래 체크리스트를 만족하는지 다시한번 확인하셈
- 문서 색상 모드가 CMYK형식일 것
- 모든 레이어에 벡터만 포함되어있을것(사각형, 원형, 비트맵 이미지 이런거 아무것도 없어야됨)
- WHITE 레이어에 구성요소들은 RDG_WHITE만 있어야됨
- GLOSS 레이어에 구성요소들은 RDG_GLOSS만 있어야됨
- 컬러 레이어에 그림과 포개지는 WHITE레이어 밑그림이 있어야됨
8. 저장하기
(중요)이제 저장하면 끝인데, 레이어 탭에서 눈알 꺼놓은거 저장하기 전에 다 켜야됨 안키고 저장하면 숨긴 레이어가 저장이 안됨
확인했으면 이제 파일-사본저장으로 PDF형태로 저장

이제 New UV Template 버튼 눌러서 업로드 하면 됨
젖보똥 혹은 분홍족제비가 박힌 페달을 가질 자격이 있다고 생각하는 게이라면 한번쯤 도전해보는것도 나쁘지않다 생각함
설명이 미흡하거나 뭔 소린지 모르겠다 하는부분 있으면 지적해주셈 댓글로 알려주고 본문에도 수정해놓겠음...도움이 되었기를 바람
추가) 귀퉁이에 라운드 주는 방법

페달 모서리는 한 5mm정도로 라운드 처리 되어있는데 UV프린트는 그런거 없이 이렇게 뾰족하게 튀어나와있는걸 보니 굉장히 마음에 안든다.
귀퉁이를 둥글게 깎는 방법을 알아와서 게시물에 추가하겠음

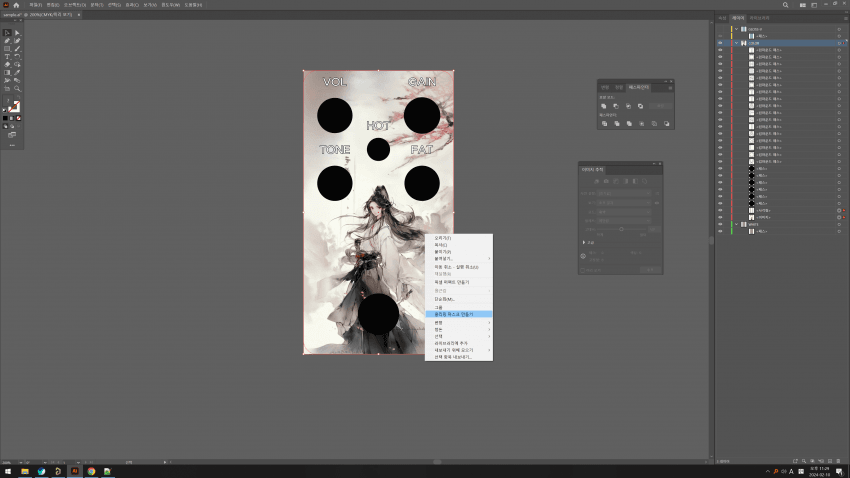
사각형 그리기 도구로 사각형을 그려준다.

속성탭에서 점 3개를 눌러 네 귀퉁이 모퉁이 반경을 5정도 준다

이제 이걸 이미지 위에 포개고, 이미지와 사각형을 동시 선택한다음, 우클릭/클리핑 마스크 만들기를 선택

네 귀퉁이를 둥글게 깎는데 성공했음
이 작업을 WHITE 레이어와 GLOSS레이어에도 해주면 됨
그리고 이미지 가져오자마자 하지 말고 이미지와 마스크 둘 다 벡터로 바꾼 다음에 해줘야 되는것같음


댓글 영역
획득법
① NFT 발행
작성한 게시물을 NFT로 발행하면 일주일 동안 사용할 수 있습니다. (최초 1회)
② NFT 구매
다른 이용자의 NFT를 구매하면 한 달 동안 사용할 수 있습니다. (구매 시마다 갱신)
사용법
디시콘에서지갑연결시 바로 사용 가능합니다.